Эти справочные материалы могут быть вам полезны для управления вашим сайтом, его самостоятельной поддержки и развития после завершения проекта разработки.
Как "приклеить" футер к низу страницы в Битриксе
По умолчанию, футер располагается прямо там, где кончается текст "тела" страницы. Если текст короткий, и нет бокового меню, футер на десктопе, может так статься, повиснет прямо под хедером (заголовком страницы), что, согласитесь, будет выглядеть весьма странно.
Чтобы этого избежать, придется проделать некоторые манипуляции, а именно:
1) Поставить в теге html высоту страницы 100%. Если вы используете фреймворк Bootstrap, то добавляется класс "h-100":
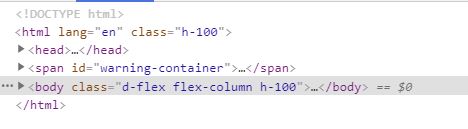
<html class="h-100">
А если нет, то просто указываете высоту height: 100%.
2) В теге body тоже необходимо указать высоту 100% - например, так:
<body class="h-100">
В результате указанных действий, футер опустится туда, где ему и положено быть. Если указать что-то одно, работать не будет. Впрочем, после "опускания" футера может "поехать" верстка - но это уже отдельные правки.
Все вместе может выглядеть так (пример взят с сайта getbootstrap.com):